學好手勢 == 學好Coding
編程老手與編程新手在工作時,不論效率、思維方向、甚至打字速度都截然不同,不過在學習編程的道路上,有一個方面常被忽略,就是編程手勢(Coding Practice),有豐富實戰經驗的工程師,通常培養了良好的編程手勢,工作時,自然錯誤較少,也因為除錯得少,省略了不少寶貴的時間,整體結果也蔚然不同。
也許正是編程初學者的你會說:「我經驗尚淺,就算現在不專誠培養編程手勢,以後還有很多時間可以改善啊!」 其實Coding Practice這個詞語正正解釋了這個想法的荒謬: 不妨細想,每一種運動,都必要學習正確的姿勢:要學籃球,運球與射籃的技術不可不學;學打網球,正反手握拍也只是網球ABC。不學正確姿勢,就會將錯誤累積,一開頭可能還好,及至後來,要將錯誤改正過來,就會難過登天。
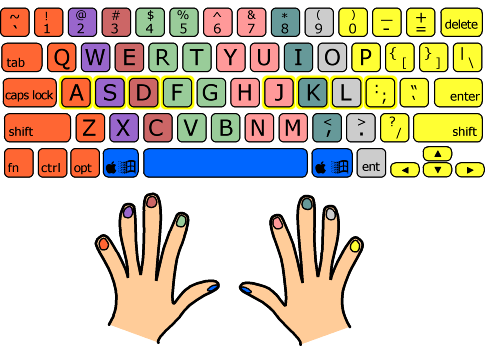
一個經典例子,大家知道打字的正確手勢嗎?打字的正確手勢很奇怪,要用到平常不多用的手指,例如尾指或無名指,如果從未學過正確姿勢的人,可以肯定,幾乎百分百是以錯誤手勢打字。

不過人是很奇怪的生物,不論手勢多麼奇怪,久而久之就自然習慣。就算以「螳螂拳」打字的人,還是打得一樣痛快。