學好手勢 == 學好Coding
編程老手與編程新手在工作時,不論效率、思維方向、甚至打字速度都截然不同,不過在學習編程的道路上,有一個方面常被忽略,就是編程手勢(Coding Practice),有豐富實戰經驗的工程師,通常培養了良好的編程手勢,工作時,自然錯誤較少,也因為除錯得少,省略了不少寶貴的時間,整體結果也蔚然不同。
也許正是編程初學者的你會說:「我經驗尚淺,就算現在不專誠培養編程手勢,以後還有很多時間可以改善啊!」 其實Coding Practice這個詞語正正解釋了這個想法的荒謬: 不妨細想,每一種運動,都必要學習正確的姿勢:要學籃球,運球與射籃的技術不可不學;學打網球,正反手握拍也只是網球ABC。不學正確姿勢,就會將錯誤累積,一開頭可能還好,及至後來,要將錯誤改正過來,就會難過登天。
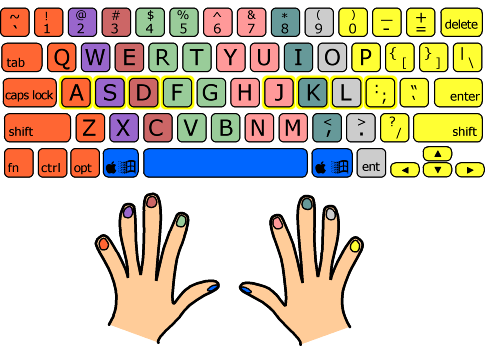
一個經典例子,大家知道打字的正確手勢嗎?打字的正確手勢很奇怪,要用到平常不多用的手指,例如尾指或無名指,如果從未學過正確姿勢的人,可以肯定,幾乎百分百是以錯誤手勢打字。

不過人是很奇怪的生物,不論手勢多麼奇怪,久而久之就自然習慣。就算以「螳螂拳」打字的人,還是打得一樣痛快。

可是以古怪手勢的人,很快會遇到打字上速度及準繩度的樽頸。也就是打字的速度及準繩度,難以比上正統學習正確手勢Touch Typing的人。 因為手勢之所以為正確,是由於在漫長的變化中千錘百煉,才最終成為「正統」。慣用「螳螂拳」的人,要學習正確手勢,不只要學習(learn)正確手勢,困難的是刻意忘記(unlearn)錯誤手勢,人是習慣的動物,養成壞習慣容易; 改正壞習慣困難。
編程手勢
日常生活中都有各式各樣要養成良好習慣的事情,以軟件開發之複雜,就更講究手勢的重要性。 舉一簡單例子,以下的一段代碼,寫得好嗎?
/*第一段*/
function sum(a) {
var total = 0;
for (var i = 0; i < a.length; i++) {
total = i + total;
}
return total;
}
這是很簡單的一個函數,將一個array裏面的內容通通相加,然後傳回總數。這段代碼十分正確,沒有任何錯誤,但在手勢上卻不太好。
以下是一個較好的寫法:
/*第二段*/
function sum(array) {
let total = 0;
for (let i = 0; i < a.length; i++) {
total = i + total;
}
return total;
}
第二段代碼手勢較好,原因是第二段代碼運用了let關鍵字,let比起var有著更合理的Scope Rule,也避免了錯誤的發生。同時array參數a也改成了array,也較容易閱讀,避免誤判的可能性。
可以再改善嗎? 當然可以,以下一段又比上段要好:
/*第三段*/
function sum(array) {
let total = 0;
for (let num of a) {
total += num;
}
return total;
}
第三段利用了for-of-loop ,省卻了較為繁瑣的let i = 0 ; i <a.length ; i++,中間total = i + total也變成了total += num,也是簡潔準確的寫法。
到了第三段,已算是很不錯的寫法,當然有經驗的軟件工程師其實會像下邊這樣寫。
/*第四段*/
const sum = (array) => array.reduce((acc, num) => acc + num);
第四段代碼運用了reduce 方法,非常適合用於相加這類aggregation operation。同時又用了箭頭函數(Arrow function)的寫法,也就是將
完整的函數寫法
function sum(array) {
/*For-Loop*/
}
簡化成
const sum = array=>/*Reduce method*/
隨著工程師經驗之累積,就愈能寫出無歧義及簡潔之代碼。現在試比較最後第四段的結果,與第一段是不是有很大分別呢?一個簡單的相加函數,手勢之高下都有如此大的分別,一個完整軟件,就更高下立見了。
