Excel病特效藥:Office JavaScript API
有留意本站博客的朋友,可能看過有一種病叫Excel病這篇文章,都知道筆者絕不贊同亂用Excel作程式用途,因為Excel本身作為試算表,最適合作財務計算,或以數據生成圖表等功用。作為程式用途,則困難重重,舉一簡單例子,要在Javascript,顯示出1至10000的所有數字,是一個編程ABC的問題,程式初哥亦能輕易解決。
for (let i = 0; i <= 10000; i++) {
console.log(i);
}
要在Excel顯示出一萬個數字,則別無他法,需要一萬行去表達。

以上的JavaScript運用了迴圈(Loop)的概念,迴圈是基本的程式知識,乃程式設計師寫程式時必備工具,可是Excel卻因本質所限,無法輕易處理。
同樣道理,即使Excel本身支援的IF函數,比起JavaScript,都是乏善足陳。
JavaScript的例子:
if (number === 0) {
console.log('Number is zero');
} else if (number % 2 === 0) {
console.log('Number is even');
} else {
console.log('Number is odd');
}
Excel的例子:

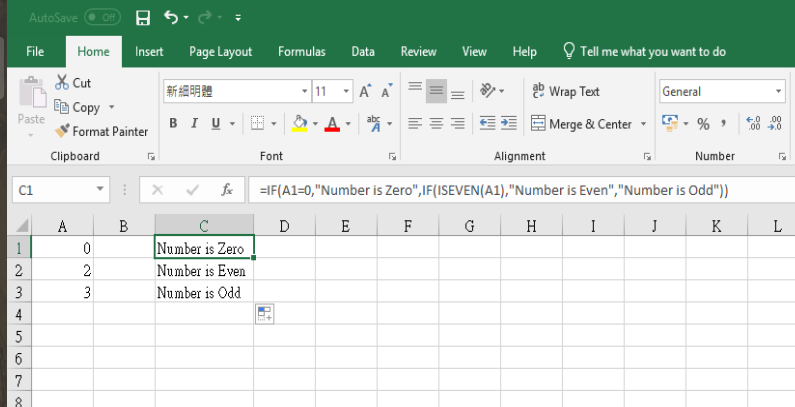
堆在一起的方程式=IF(A1=0,"Number is Zero",IF(ISEVEN(A1),"Number is Even","Number is Odd")),對程式設計師來說簡直是折磨,亦因此造就了很多「Write Only」的Excel檔案,此等問題,正是上次Excel病一文所討論的病灶所在。
Excel JavaScript API
由 Excel 2016開始,微軟引入了Excel JavaScript API,容許用戶可以在Excel裏面直接使用JavaScript,
將Excel融合JavaScript,正正就可以取JavaScript之長,補Excel之短,令Excel功能更完整。
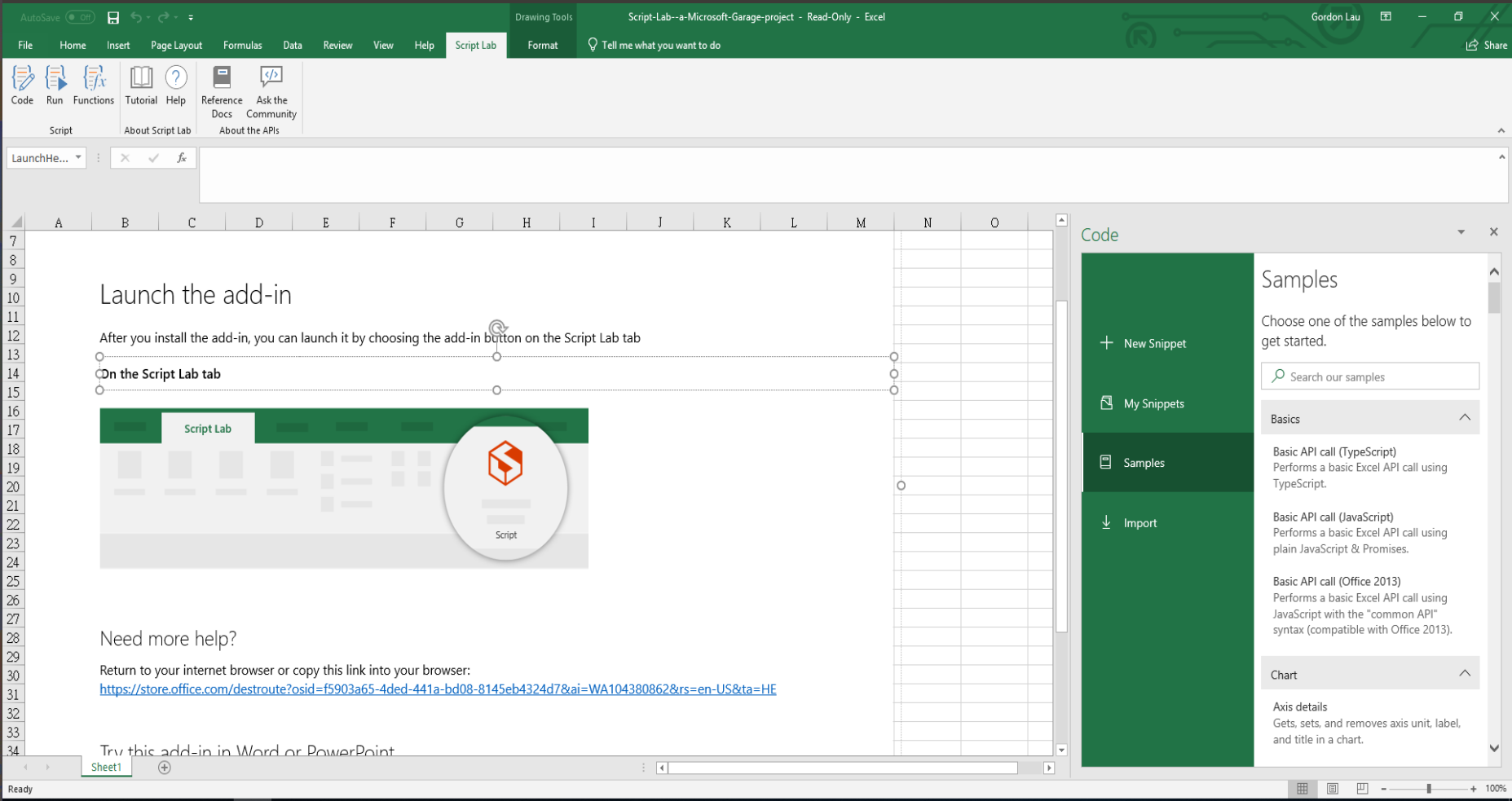
Excel JavaScript API 可以使用一個名為Script Lab的Addon幫助開發。要安裝Script Lab,可以在以下頁面下載:

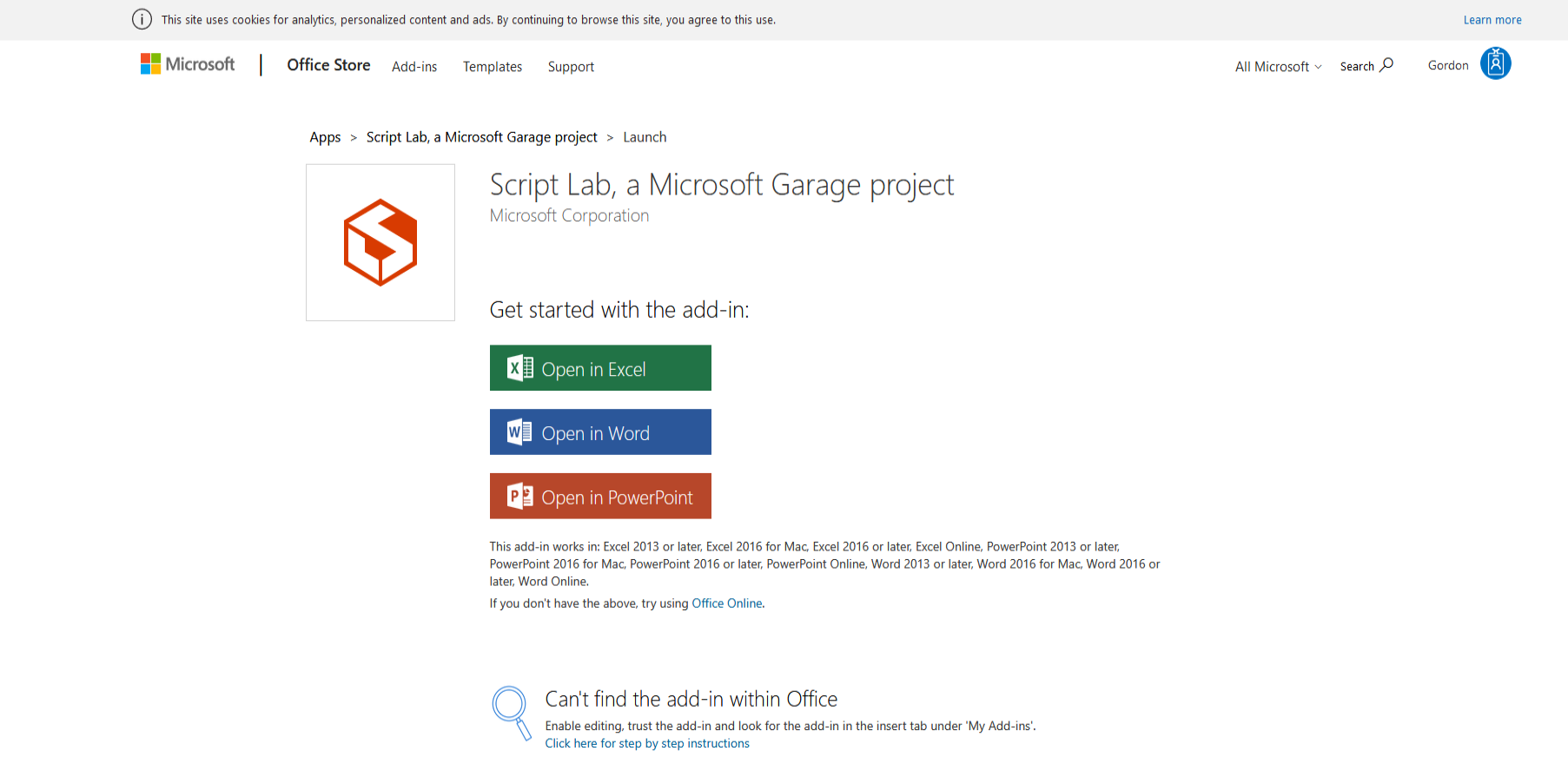
再選擇open in Excel

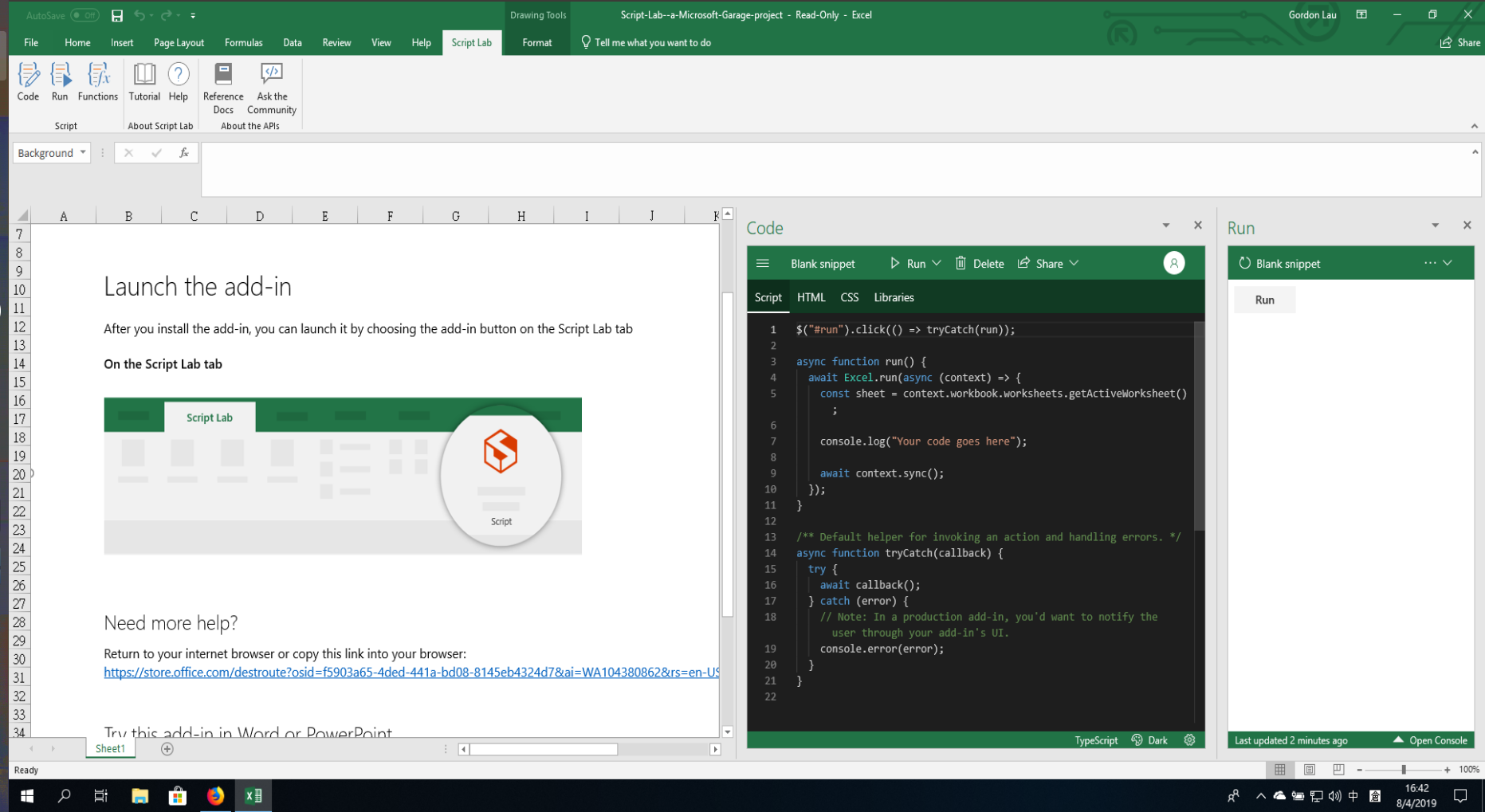
安裝好後,可以直接揀取Script Lab,然後按下Code,右邊就會開啟一個新的視窗,作編程之用。

再揀選New Snippet,然後就會出現幾個分頁,分別是HTML、JS、CSS,安裝至此就大功告成!

簡單例子
以下我們就做一個簡單的例子,志在顯示Excel加上JavaScript實在非常方便
在 HTML 中放入以下內容
<div class="padding">
<p>
Choose the button below to set the color of the selected range to green.
</p>
<br />
<h3>Try it out</h3>
<button class="ms-Button" id="set-color">Set color</button>
</div>
在 CSS中放入以下內容
#content-header {
background: #2a8dd4;
color: #fff;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 80px;
overflow: hidden;
}
#content-main {
background: #fff;
position: fixed;
top: 80px;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
.padding {
padding: 15px;
}
在Script中,放入以下內容
'use strict';
(function () {
Office.onReady(function () {
// Office is ready
$(document).ready(function () {
// The document is ready
$('#set-color').click(setColor);
});
});
function setColor() {
Excel.run(function (context) {
var range = context.workbook.getSelectedRange();
range.format.fill.color = 'green';
return context.sync();
}).catch(function (error) {
console.log('Error: ' + error);
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
}
})();
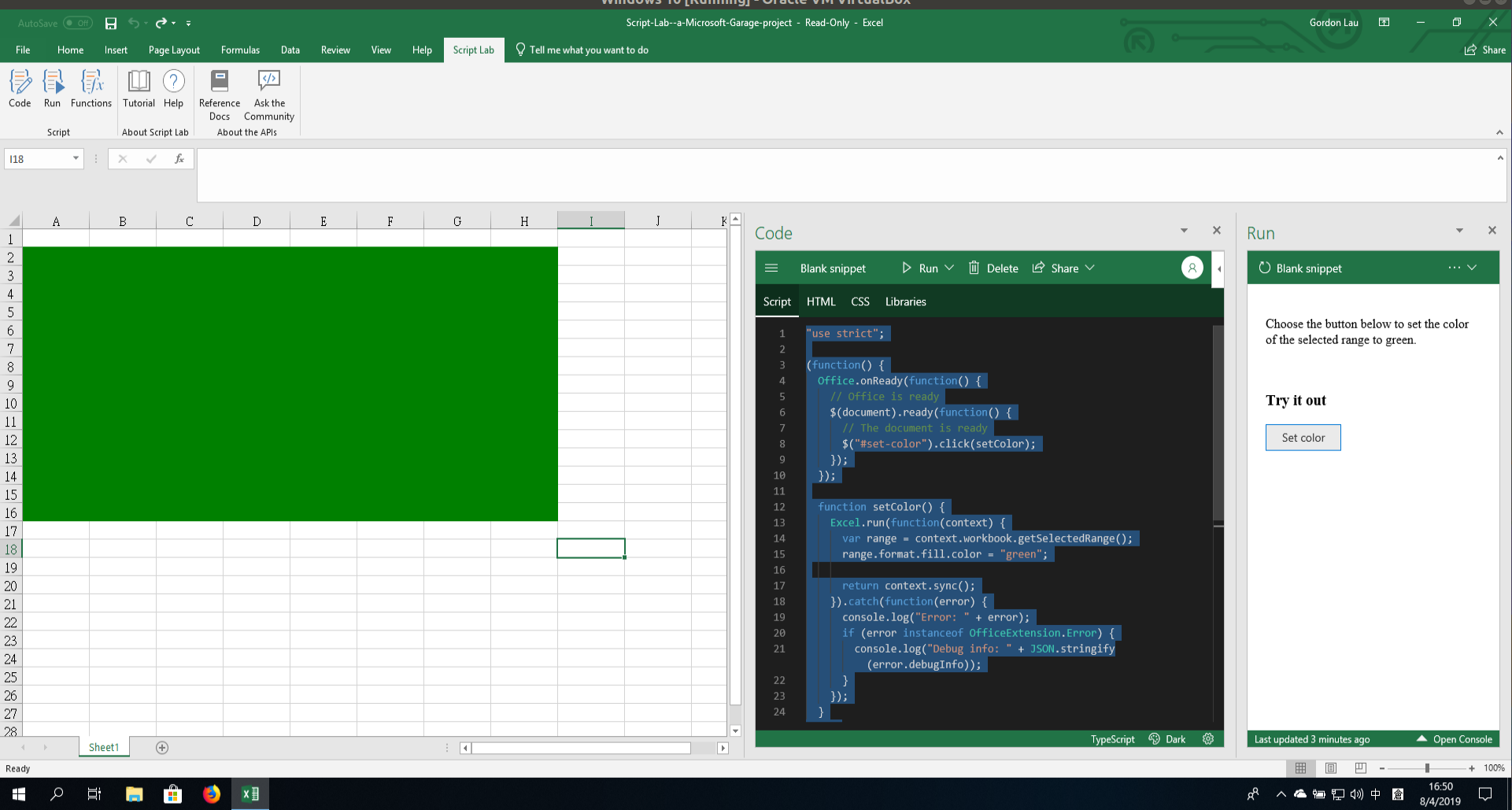
隨著你貼上代碼,右邊畫面亦即時顯示最新的內容。 貼上後,隨便選擇一片範圍,按下setColor按鈕,整片範圍的底色就馬上變為綠色!!

總結
Excel JavaScript API的威力當然遠不至於此,想瞭解更多?歡迎參加科啟學院與Wave Academy合辦的**Tecky Academy x Wave Academy : 新世代Excel - AI及Programming上手工具**,屆時將有科啟學院的多位導師即場示範,座位有限,欲報從速!

